按照 Wordpress 的資料格式,會有 context 跟 filteredContext 兩種文章內容。 context 是含有 HTML 標籤的字串資料。 filteredContext 則是過濾後的文字。
我的 WordPress 一開始是使用預設的文字編輯器,後來改成使用 Markdown 文字編輯器。
所以這個新部落格我也是使用 Markdown 編輯器。
JavaScript 做的 Markdwon 做的編輯器,上網看有很多選擇,選擇自己習慣或適合的就好。
若不好未來也可以更換。
這邊使用的是 SimpleMD 這個第三方套件,選擇的原因是文件看起來很簡單😂
https://github.com/sparksuite/simplemde-markdown-editor
SimpleMD 只需載入其 CSS 與 JS , 並在初始化時指定元素就可以使用了
我這邊用 CDN 載入
<link rel="stylesheet" href="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.css">
<script src="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.js"></script>
<script>
var simplemde = new SimpleMDE({ element: document.getElementById("FilteredContent") });
</script>
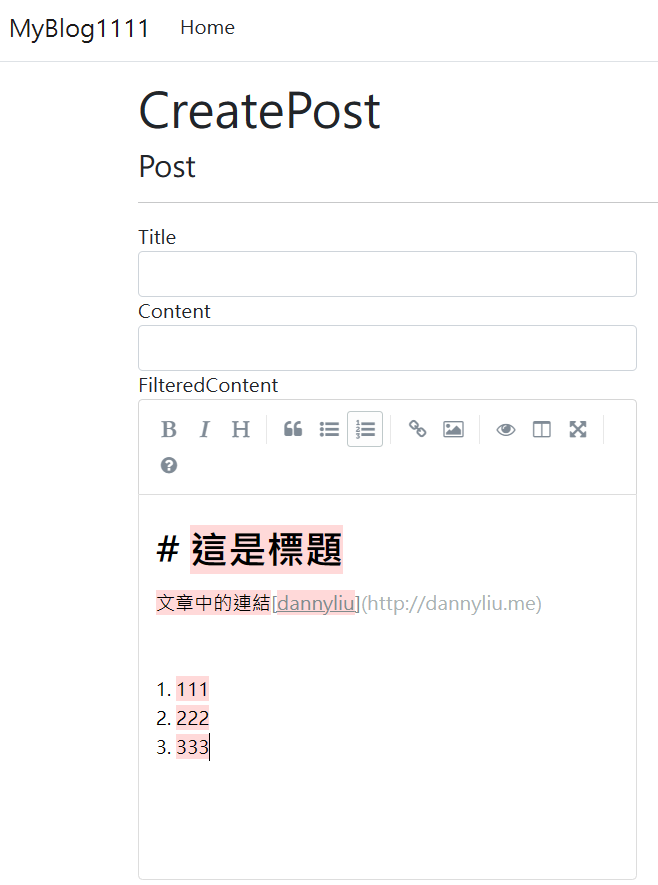
以下是編輯器的效果
但是這個編輯器的功能,僅限於視覺化 Markdown 語法。並不能幫我們轉為 HTML。
故我這邊用另一個套件 showdown.js 幫我把 Markdown 轉成 HTML
https://github.com/showdownjs/showdown
直接用 CDN 套入
<script src="https://unpkg.com/showdown/dist/showdown.min.js"></script>
使用方式也很簡單,初始化時帶入需要的設定,只接用makeHtml() 就可以的到 HTML
var markdown = simplemde.value();
var converter = new showdown.Converter({ simpleLineBreaks:true });
var html = converter.makeHtml(markdown);
simpleLineBreaks 是設定換行會轉成<br>
所以我做了一個方法,設定 Submit 時執行 onclick="toHTML()":
function toHTML(){
var markdown = simplemde.value();
var html = converter.makeHtml(markdown);
$('#Content').val(html);
}
showdown 這個套件其時可以支援 HTML 與 Markdowm 來回轉換,但是測試下來轉換結果會有一點點落差,來回轉換幾次就會亂了套 XDD
現在的做法最保險,存最原始的 Markdown 格式做新增編輯使用,並產生 HTML 格式做顯示使用
詳細程式碼可以到 GitHub 看
